Cambiando los colores a Jenkins
Hay muchas razones para cambiar el estilo de Jenkins/Hudson:
- Distinguir dos servidores diferentes
- Mejorar la usabilidad
- Simplemente, hacerlo más mono :)
En este post mostraré una manera sencilla de hacerlo.

Vamos a hacerlo en dos sencillos pasos:
- Añadir un plugin que nos permita añadir la CSS/JavaScript
- Crear la CSS o el JavaScript que nos va a permitir el diseño molón
Además, voy a proporcionar una pequeña plantilla que puede valer para cambiar los colores de nuestro amigo :)
Está claro que para gustos, colores.
Instalando plugins
Necesitamos instalar el plugin Simple Theme Plugin. Para hacerlo, ya sabéis:
Administracción de Jenkins -> Plugins -> Disponibles, lo marcáis e instaláis.
Ahora tenemos que configurarlo. Para ello, nos vamos a la administracción general de Jenkins y buscamos la configuración de este plugin. Veremos que tenemos dos cuadros de texto que nos permiten introducir la URL de un CSS y de un JavaScript.
Claro, que montar un servidor externo nada más que para servir esto… Es un poco absurdo, ¿no?
No es un problema, ya que Jenkins comparte automáticamente todo lo que esté en la carpeta $JENKINS_HOME/userContent, estando accesible en https://your_jenkins_host/userContent. Si la carpeta no existe, creadla.
Así que lo más normal es introducir URLs del tipo \userContent\whatever.css.
Creando el estilo
Lo siguiente es cambiar el estilo. En este caso sólo os voy a contar cómo cambiar la CSS; si queréis cambiar el JavaScript, tendréis que hacerlo vosotros.
Desgraciadamente, la CSS no se carga la última y hay cosas que no he sido capaz de retocar… Pero podemos cambiar en torno al 90%, y esta plantilla nos permite hacerlo fácilmente:
| |
Los colores están tomados de las guías de color de Google. He puesto como comentario el número de color a utilizar. Si accedéis a la guía lo entenderéis.
Por lo tanto, cambiar los colores es tan simple como elegir una paleta e cuadrando cada comentario con su color. En el ejemplo he utilizado la plantilla Índigo.
Dejamos este archivo en $JENKINS_HOME/userContent/whatever.css y recargamos la
web de Jenkins.
Si no os convencen los colores, podéis pasar de mis sugerencias y obtener otros colores de otra paleta diferente, como la Material Palette, e ir cambiando la plantilla hasta que los colores os gusten.
Cómo probarlo
Gracias a R. Chavarría T. por su pregunta :)
Aquí tenéis la forma rápida para haceros una demo:
- En un directorio limpio guardad la CSS del apartado anterior. Yo usaré
/tmp/css/main.css. - Exponed el directorio creando un servidor web. Aquí es cuando adoro python:
python -m http.server 9012 - Lanzad un Jenkins en un docker. Para tener cosas, he usado Docker-workflow:
docker run -p 8080:8080 -p 8081:8081 -p 8022:22 -ti jenkinsci/workflow-demo - Conectaos a él e id a
Manage Jenkins/Manage Plugins/Availabley seleccionadSimple Theme Plugin - En
Manage Jenkins/Configure Systembuscad el apartadoTheme/URL of thems CSSy escribid:https://localhost:9012/main.css
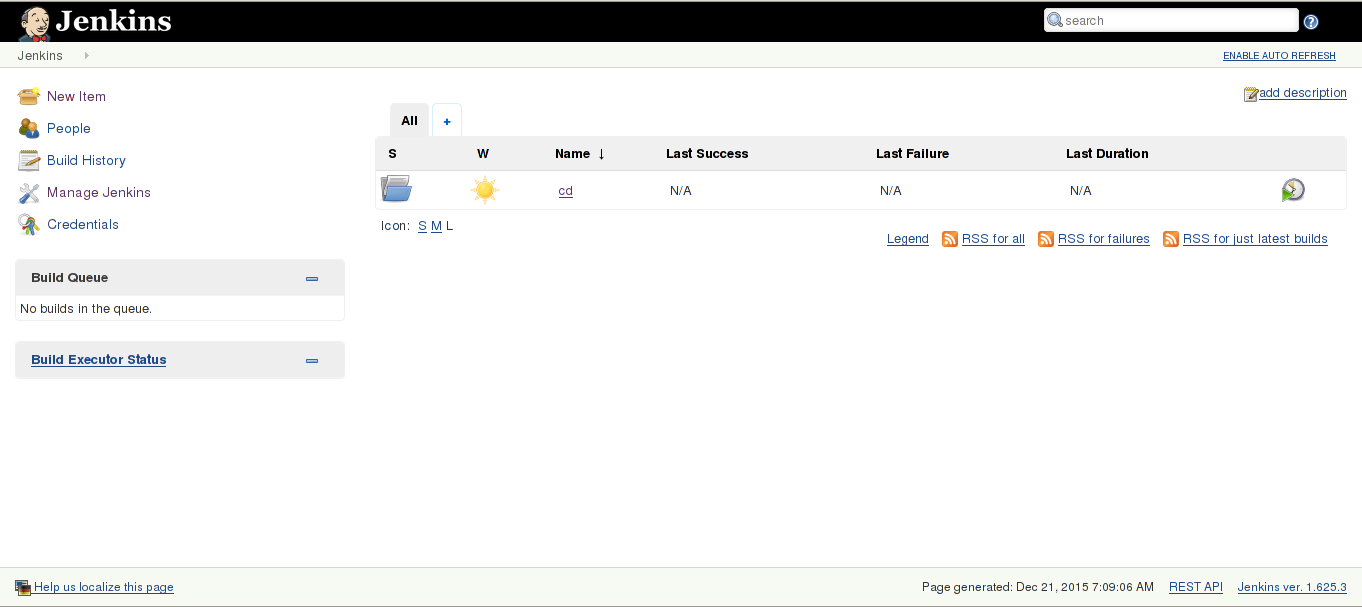
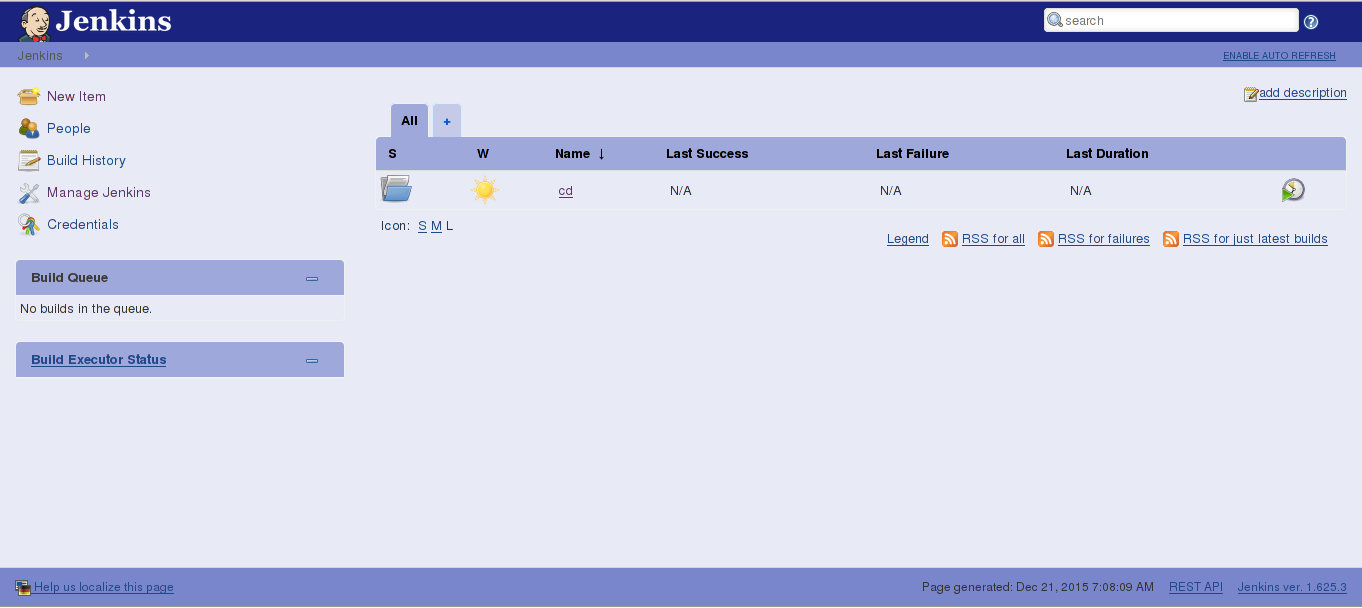
Aquí tenéis el antes y el después:


¡Ya está!