Hugo: Shortcodes
Para hacer mi web he necesitado utilizar algunos shortcodes y trucos, y quería
compartirlos por si a alguien le resultan útiles.

Abbr
A veces me gusta escribir abbr
, pero
Hugo no las soportaba. Darles soporte es tan sencillo como escribir el archivo
layouts/shortcodes/abbr.html con este contenido:
| |
Y ya puedo usarlo, de esta manera:
| |
Plantuml
Soy fan de Plantuml. Así que quería utilizarlo. Es cierto que el tema que utilizo soporta Mermaid, que es muy potente… pero soy de la vieja escuela y me gusta Plantuml.
Así que necesitaba dos cosas: por una parte, poder injectar el código en medio
de un archivo markdown, y lo segundo, un enlace a la imagen. Por eso escribí
el archivo layout/shortcodes/plantuml.html:
| |
De esta manera se deja el código del diagrama oculto y se muestra un enlace. Ejemplo de uso:
| |
Es necesario generarlo. Para ello utilizo este target de mi Makefile:
| |
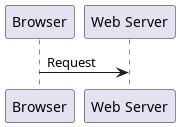
Y queda así:

Tiene la pega de que tengo que escribir dos veces el nombre del archivo, en el
ejemplo anterior, shortcodes, pero por lo demás funciona estupendamente.
Tablas complejas
¿Merece la pena crear 4 shortcodes para un único artículo? Bueno, pues yo creí que sí XD
Se trata del artículo con la comparación entre Git y Mercurial. Aquí necesitaba algo que Markdown no ofrece: si las tablas no son parte del markdown estándar, imagináos tablas conteniendo código.
Par ello tuve que crear 4 shortcodes anidables. Vamos con ellos:
complextable
El shortcode layout/shortcodes/complextable.html no puede ser más simple:
| |
complextable_row
Dentro, obviamente, habrá una filas, igual de simples, en
layout/shortcodes/complextable_row.html
| |
complextable_header
Ahora podemos tener cabeceras, en
layout/shortcodes/complextable_header.html
| |
complextable_cell
O celdas normales, en
layout/shortcodes/complextable_cell.html
| |
resultado
Que con el código siguiente:
| |
Se obtiene una tabla tan compleja como se desee:
| Code |
|---|
|